Chào ae, mình là Hoàng - SEO Manager tại Forza Agency. Sau 2.5 năm trong lĩnh vực SEO, với gần 2 năm nghiên cứu Semantic SEO, hôm nay mình sẽ chia sẻ với ae về Case study mình tự hào nhất trong sự nghiệp - Mang về 58.185 organic traffic, giúp doanh nghiệp tăng hơn 50% lead organic so với cùng kỳ năm ngoái.
I Giới thiệu dự án
-
Dự án thuộc lĩnh vực “trung tâm tiếng Anh cho bé”. Khách hàng là đơn vị có hơn chục chi nhánh trên toàn quốc.
-
Từ khóa cam kết có volume cao nhất là 13.900 (theo Semrush), tỉ lệ cạnh tranh cao.
-
Dù sản phẩm của dự án đang là các khóa học tiếng Anh dành cho trẻ em, nhưng đối tượng khách hàng công ty hướng đến lại là nhóm phụ huynh ở độ tuổi 30-55
-
Là dự án đầu tiên của Forza áp dụng Semantic và đã “cứu” KPIs chỉ trong vòng 3 tháng cuối.
Thách thức ban đầu, mục tiêu dự án
- Mất 70% các backlink báo quan trọng
- 2 bạn nhân sự chạy dự án trước đó vừa mới nghỉ
- Sau 6 tháng triển khai team chỉ mới đạt được phân nửa mục tiêu KPIs cho dự án kéo dài 9 tháng. Các từ khóa quan trọng cho dịch vụ của khách hàng và mang tính chuyển đổi vẫn ở trang 3.
- Team mình cũng không được điều chỉnh trang chủ, trang khác (trong đó chỉ có có 1 2 trang được chỉnh sửa cơ bản) mà chỉ được chỉnh sửa ở trang blog Mình mới vào công ty được 4 tháng và đây là dự án quyết định mình có còn được tiếp tục làm ở công ty hay không (lúc này sếp lại muốn mình tiên phong áp dụng semantic vào dự án)
II Chiến lược “vượt lên chính mình” cùng Semantic trong 3 tháng
Quy trình thực hiện
Sau khi cả team tiến hành review lại toàn bộ dự án bằng các kiến thức Semantic, tụi mình nhận ra rằng sau 6 tháng ròng rã triển khai, tụi mình đã xác định sai central entity của dự án.
Từ việc sai central entity, dẫn đến việc triển khai chủ đề, phân bổ content hoàn toàn lệch lạc. Hậu quả là, 50% từ khóa cam kết chưa lên top (nằm ngoài cả top 20 dù đã chạy được 2/3 thời gian dự án). Tệ hơn, từ khóa chính cho dịch vụ của khách hàng liên tiếp rớt top, traffic đi xuống theo thời gian.
Sau khi nhận ra điều này, tụi mình bắt đầu xác định source context của trang web và tư duy lại về central entity. Cuối cùng, team mình đã kết luận được central entity của trang web chính xác là “bé”.
Chính vì thế, trong những giai đoạn cuối cùng, tụi mình như “chạy nước rút” và đã gần như sửa lại hầu hết tất cả website: từ viết lại schema, sửa UI UX, sitemap,… cho đến content. Và quá trình đó, được team Forza thực hiện như sau:
1 Giúp Google định danh thương hiệu (sitename)
Trước kia, trang chỉ để mỗi tên thương hiệu, không kèm tên dịch vụ, điều này làm thiếu liên kết với lĩnh vực “tiếng Anh”. Do đó, team đã thay đổi tên trong schema thành “trung tâm anh ngữ + tên thương hiệu”. Điều này giúp Google hiểu rõ về mô hình kinh doanh của trang web, từ đó cải thiện độ chính xác trong kết quả tìm kiếm liên quan.
Bên cạnh đó, mình còn khai báo lại một số điều sau:
- Khai báo schema organization thành educational organization (tổ chức giáo dục), bao gồm thêm các thông tin về founder, ngày tháng thành lập của tổ chức => Trước đây phần này không có và chỉ ghi đơn giản là “một tổ chức”, nên mình làm vậy để trang web trung tâm Tiếng Anh này trở nên uy tín trong mắt Google lẫn người đọc hơn.
- Đồng bộ tên tổ chức cho tất cả schema. (trường “name”)
- Đồng bộ title của trang chủ trùng với trường name trong schema.
- Đồng bộ thẻ a href của logo trên trang để phù hợp với title trang chủ (đây là một yếu tố không chắc chắn, nhưng mình nghĩ rằng nó cũng góp phần vào việc cải thiện độ tin cậy của trang).
2. Viết lại toàn bộ schema của cả trang web (mất khoảng 1 tuần).
- Khai báo schema cho trang author (trang tác giả)
- Cập nhật local business dựa vào thông tin trên google map, nhằm khai báo lại thông tin địa chỉ của trung tâm Anh ngữ. Điều này giúp Google biết được chính xác vị trí và các chi tiết liên quan, giúp nâng cao độ chính xác của thông tin trên trang.
- Khai báo trang trung tâm.
- Khai báo lại tất cả schema các bài viết trong phần blog (article) theo chuẩn Semantic (Ví dụ, với bài viết về từ vựng tiếng Anh lớp 6, mình đã chỉ rõ đây là nội dung dành riêng cho lớp 6, khác biệt so với lớp 5 hay lớp 4 như thế nào. Mình sẽ chọn ra 1 bài root sau đó khai báo schema, lúc này trường audience sẽ có giá trị là lớp 6. Ngoài ra, mình cũng chỉ rõ rằng bài viết này thuộc chuyên mục từ vựng, giúp Google dễ phân loại và hiển thị chính xác hơn trong kết quả tìm kiếm).
Note: Tất cả các schema đều do team mình viết tay
3 Xây dựng UX UI
Những thách thức để chỉnh sửa UX/UI: Trong giai đoạn đầu, khách hàng không đồng ý chỉnh sửa theo hướng mà team mình đề xuất. Để nhận được sự chấp thuận từ phía khách hàng, team mình đã phải thu thập đủ dữ liệu từ chính trên trang (nhờ vào công cụ MS Clarity), những dự án đã thành công trước đó nhờ vào việc chỉnh sửa UX UI và giao diện từ những đối thủ đầu ngành.
Kết quả: Sau 1 tháng theo dõi từ công cụ MS Clarity, hoạt động của người dùng trên những phần chỉnh sửa khá tích cực, tăng lượng chuyển hướng tới những bài viết liên quan, tốc độ index cho những bài mới tăng. Ranking ở từ quan trọng đã có sự tiến triển.
- Tối ưu sidebar bằng cách ưu tiên hiển thị các bài viết mới nhất và những bài được đọc nhiều nhất. Việc này giúp người đọc dễ dàng tìm thấy nội dung hấp dẫn và mới cập nhật. Ngoài ra, mình cũng đã chèn “bài root” vào sidebar để tăng cường ranking cho từ khóa quan trọng.
- Thêm form thông tin khách hàng trên hoặc cuối sidebar (không lạm dụng pop up).
- Tạo mục chủ đề và bài viết liên quan trong mỗi bài viết ở cuối bài. Mục tiêu chính là làm giúp người đọc dễ dàng tìm thấy thông tin liên quan họ quan tâm, qua đó tăng thời gian ở lại trên trang của người đọc.
Cơ sở chỉnh sửa này mình dựa vào đối thủ và công cụ Ms Clarity (3 tháng gần đây mình có sử dụng Hotjar cũng khá ok) để phân tích hành vi người dùng trên trang. Từ đó, mình biết được những phần nào của trang web thu hút sự quan tâm nhiều nhất và tiến hành chỉnh sửa cho phù hợp.
4 Xây dựng Topical Map
Trước đây, các topic cluster của dự án được xây dựng khá chung chung, topic về từ vựng thì mình chỉ trỏ internal link xoay quanh từ vựng. Điều này lại vô hình chung lại làm mất nhiều liên kết tới các topic liên quan khác như phát âm, ngữ pháp.
Sau khi review lại tất cả mọi thứ bằng Semantic, team đã bắt đầu phân loại các chủ đề theo từng nhóm để triển khai, mỗi chủ đề xác định core và outer section rõ ràng, các thuộc tính quan trọng cần được nhắc đến để làm rõ central entity.
Sau khi review xong, team xác định chia dự án thành 6 topical map (1 topical map mới về “Xây dựng nền tảng kiến thức cho trẻ”, 5 topical map về “Từ vựng, ngữ pháp, bài tập Tiếng Anh,nhóm lớp, trung tâm tiếng Anh cho bé” - chủ yếu 5 topical map này đã được viết trước đó nhưng cần được tối ưu lại để nội dung chuẩn chỉnh hơn, mình sẽ trình bày cụ thể ở dưới).
Ngoài ra, một kinh nghiệm “xương máu” khi phân chia topical map bằng Semantic mình muốn chia sẻ là việc nghiên cứu nội dung không chỉ dựa vào volume search, mà còn phải dựa trên intent người dùng, bởi vì sẽ có những chủ đề mà mọi người không thể tìm được từ khóa chính xác cho nó bởi cụm chủ đề khá ngách .
Ví dụ: chủ đề "tại sao nên cho bé học ngôn ngữ thứ hai (những từ khóa này thường dài và ngách, ngoài ra những công cụ tìm kiếm cũng sẽ khó để search ra).
=> Vì vậy, team đa phần sẽ tự suy ra những nội dung phù hợp mà người dùng hay quan tâm như: thời điểm thích hợp, phương pháp học tập và địa điểm nên cho bé học.
5 Về content và hình ảnh
Tối ưu content mới
Sau khi đã xác định central entity là “bé”, tụi mình đã bắt đầu “mổ xẻ” và đi sâu vào những cụm chủ đề xoay quanh việc dạy học cho bé.
=> Chẳng hạn: Cách dạy tiếng Anh cho bé 5 tuổi, 6 tuổi,… từ vựng tiếng Anh lớp 1, lớp 2, lớp 3,… cách dạy bé phát âm, hoặc bé nên học ngôn ngữ thứ 2 vào thời điểm nào?
Bên cạnh đó, tụi mình hầu như đã viết lại tất cả các bài viết cũ và có một số điều chỉnh về content như sau:
- Xóa những bài không tập trung vào central entity.
- Xây dựng lại internal link (dựa theo topical maps đã vẽ theo một trật tự thông tin được định hình chính xác)
- Xác định và triển khai bài root để đánh từ khóa khó nhất của dự án. Vì trước đây team chỉ tập trung vào những từ khóa chung chung như “từ vựng tiếng Anh” hay “tiếng Anh giao tiếp”, tuy nhiên điều này cũng không mang lại hiệu quả cao để đạt được top ranking cũng như góp phần tạo lead trên các công cụ tìm kiếm.
- Tối ưu rich snippet và những featured snippet (top 0).
Tối ưu Time on site cho những bài viết cũ
Mình không thần thánh Semantic nhưng mình công nhận rằng phương pháp này đã giúp tất cả bài viết tụi mình sửa lại (tổng 42 bài) từ 31-40s, bây giờ đã đạt 50s - 1p44s. Việc này cũng góp phần tăng ranking thứ hạng từ khóa.
Để làm được điều này, team không chỉ đơn thuần là cung cấp đầy đủ thông tin như top 10 kết quả tìm kiếm, mà còn phải viết đúng thực thể, bổ sung những thuộc tính và thông tin chi tiết trong nội dung.
Ví dụ: Thực thể “từ vựng” và “tiếng anh”. Trước đây, vì không xác định central entity là “bé” nên bài viết về từ vựng, tụi mình chỉ đơn giản là liệt kê các từ vựng và phương pháp học chung cho cả người lớn lẫn trẻ em. Sau khi biết được rằng central entity cần hướng đến là “bé”, team đã audit lại bài viết, hướng đến người học là “bé” để phân chia các tầng nội dung: Từ vựng cho bé lớp 1, từ vựng cho bé lớp 2, từ vựng cho bé theo con vật, cách giúp bé học từ vựng qua bài hát……
Đặc biệt, để đối tượng là “bé” học từ vựng dễ hơn, team đã thiết kế các hình ảnh kèm từ vựng để đáp ứng nhu cầu của bé (cụ thể bên dưới mình có trình bày) - Thay vì chỉ kiếm một hình trên mạng và bỏ vào bài viết.
Tối ưu hình ảnh
Trong quá trình review lại toàn bộ các bài viết, một điều thú vị là tụi mình đã tìm ra insight của người đọc thông qua công cụ Clarity. Cụ thể, đối với chủ đề Tiếng anh cho bé, team nhận thấy trong quá trình đọc, họ thường dừng lại và xem các hình ảnh của bài viết => Hình ảnh màu sắc, đầy đủ thông tin cần thiết sẽ có khả năng kéo TOS cao.
Và khi nhìn lại trước đây, tụi mình thường sử dụng hình ảnh tìm kiếm từ Google hoặc tự thiết kế nhưng chưa thể hiện đầy đủ nội dung của tiêu đề.
=> Điều này vô tình khiến các bài viết có những hình ảnh không unique. không đáp ứng được nhu cầu người dùng.
Vì vậy, team đã dành thời gian để thiết kế lại hình ảnh trong các bài viết, sao cho phù hợp với nhu cầu của người đọc. Chẳng hạn, trong bài viết về từ vựng Tiếng Anh với chủ đề trường học, tụi mình sẽ thêm những hình ảnh trực quan liên quan đến từ vựng đó (như thư viện, thầy cô, học sinh,…), giúp người đọc dễ dàng hiểu và nhớ lâu hơn.
6 Tận dụng danh mục cũ chứa nhiều internal link
Trước đó, mình có tìm được một trang khách hàng đã từng đầu tư sức mạnh internal link vào đó khá nhiều. Vậy nên mình đã tận dụng và điều hướng 301 những trang này. Ngoài ra, mình còn đặt thẻ canonical về bài tổng (bài root), từ đó internal link đến các bài viết “con” liên quan.
Đặc biệt đối với dự án này mình không sử dụng backlink (Có thời điểm dự án đi xuống, một phần là do backlink báo và pr bị hết hạn. Tuy nhiên, mình đã quyết định không mua lại backlink, mà chuyển sang làm Semantic) => Thành công và đã tiết kiệm 1 khoản chi phí cho công ty.
7 Chỉnh sửa pagespeed
Mình đã chỉnh sửa pagespeed lên xanh cho tổng trang web, chọn lựa những trang SEO để Dev tối ưu cho từng url.
8 Điều chỉnh sitemap
- Xóa những bài viết không hữu ích và không tập trung vào thực thể chính. Điều này cũng dẫn đến việc xuất hiện link 404. Để xử lý vấn đề này, mình đã loại bỏ URL của những bài viết đó khỏi sitemap. Sau đó, sử dụng lệnh xóa trong Google Search Console để hoàn tất quá trình.
- Thêm những đặc tính trong sitemap priority (mức độ ưu tiên của url trong website), bao gồm: Trang chủ ưu tiên hàng đầu → trang danh mục → bài viết. Điều này sẽ giúp Google crawl dễ hơn (ai cần hiểu rõ thì ib mình giải thích thêm)
- Thêm lastmod (lịch sử chỉnh sửa gần nhất của trang web) để google biết bài nào có cập nhật thông tin để đánh giá.
- Cập nhật sitemap hiển thị đầy đủ cả chuyên mục lẫn các bài viết.
9 Điều chỉnh mục lục
Mình có nghiên cứu đối thủ thì mục lục sẽ đồng bộ id và ez toc data id (yếu tố tâm linh). Và không ngờ kết quả đã thành công.
10 Chỉnh sửa và phân bổ anchor text phù hợp
Mình nhận ra rằng việc đặt anchor text cần phải đúng nơi, đúng chỗ và phải hợp lý. Ví dụ: chủ đề “dạy tiếng Anh cho bé qua phim hoạt hình” thì phải trỏ anchor text qua bài “học tiếng Anh qua bài hát, trò chơi cho bé” (vì nó thuộc cụm chủ đề là học tiếng Anh cho bé thông qua các phương pháp khác ngoài sách)
Với những link spam và anchor text đang chứa 404 trước đó mình đã xóa hết. Mình cho audit lại những anchor text đang chứa những link bị 404 hoặc 301.
Các công cụ và phần mềm được sử dụng trong quá trình này:
Semrush, A Href, Screaming Frog, Google search console, Google analytic, Mindmeister, Chat GPT
III Kết quả vượt ngoài mong đợi
- Đạt hơn 90.000 lượt truy cập tự nhiên đến website: 90.000/ 24.825 (gấp 3,5 lần)
- Lead organic: Đạt 2,222 (tăng hơn 1,3 lần so với thời điểm cùng kỳ năm ngoái) và trong tháng 7 gần nhất thì tăng 60% so với tháng 7 cùng kỳ.
- Ước tính doanh thu mà website mang lại cho doanh nghiệp là khoảng 2 tỷ 3.
Sau khi hoàn thành dự án, khách hàng đã chia sẻ với chúng tôi rằng họ thực sự ngạc nhiên về lượng lead từ website tăng vọt, thậm chí còn vượt quá con số họ nhận được từ khi chạy ads từ các nền tảng.
Nhìn chung, việc tạo ra nguồn lead cho website bắt nguồn từ nhiều yếu tố: tối ưu UX UI, nâng cao chất lượng nội dung, đáp ứng được “từng điểm chạm” người dùng trong hành trình truy cập website,… Tất cả những điều này đã được team Forza nghiên cứu và đã có những thành công cho dự án được đảm nhận.
Hy vọng những thông tin này sẽ giúp cho ae có động lực để test và đạt được những kết quả tốt nhất.
#casestudyseo2024

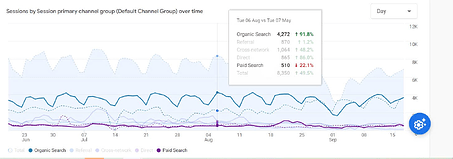
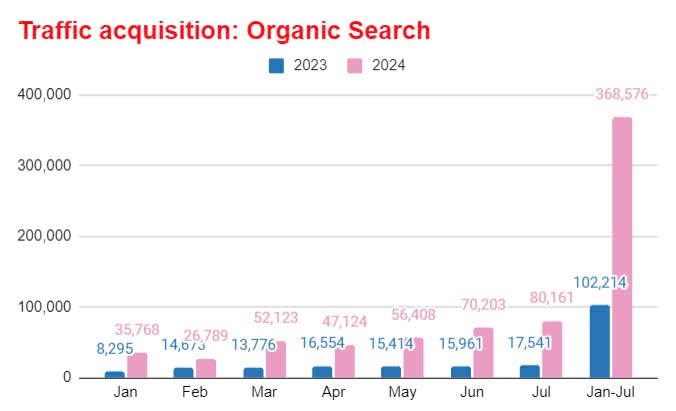
Biểu đồ so sánh organic search tăng vượt bậc so với cùng kỳ năm ngoái
Organic search tăng vượt trội, paid search giảm giúp tiết kiệm chi phí.
Những dấu chấm chấm trên hình ảnh là “điểm chạm” người đọc dừng lại để xem (đo bằng công cụ clarity)